Edit the markdown source for "guis-for-less"
Tip: try out the different Less tools available for your platform to see which one meets your needs.
This page focuses on GUI compilers. For command line usage and tools see Command Line Usage.
The editor and compiler for awesome people.
Crunch 2 is a cross-platform (Windows, Mac, and Linux) editor with integrated compiling. If you work with large Less projects, you should definitely try it out, as you only need the free version for Less files. Available at: https://getcrunch.co/.

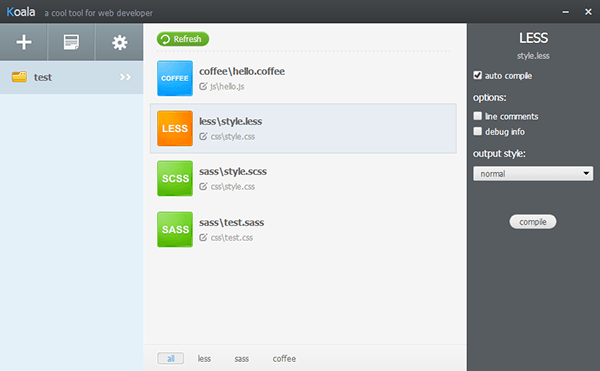
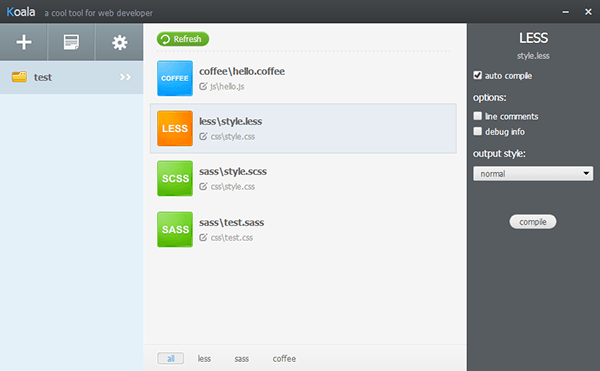
Koala is a cross-platform GUI application for compiling less, sass and coffeescript.
Features: cross platform, compile error notification supports and compile options supports.
Get more info: http://koala-app.com/

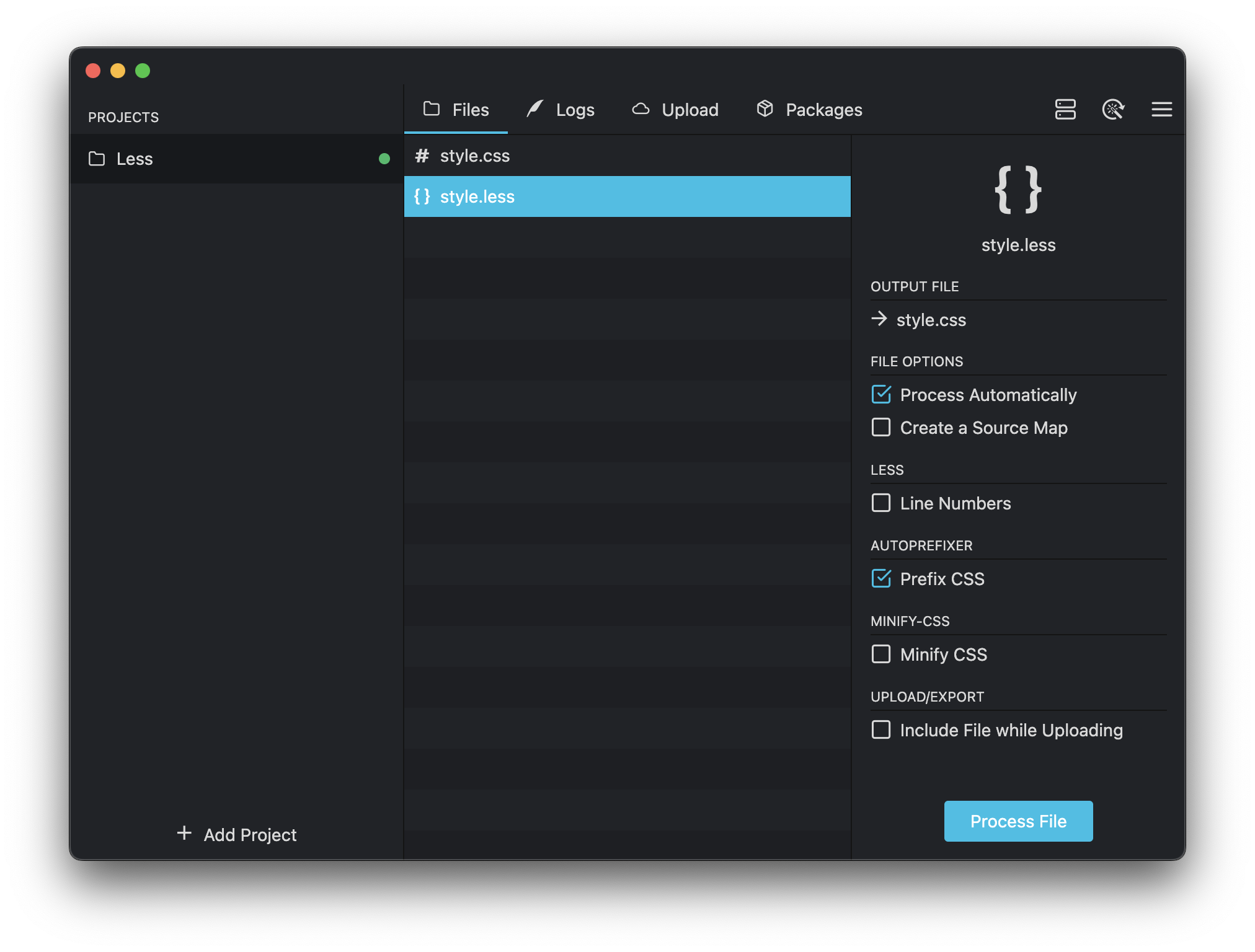
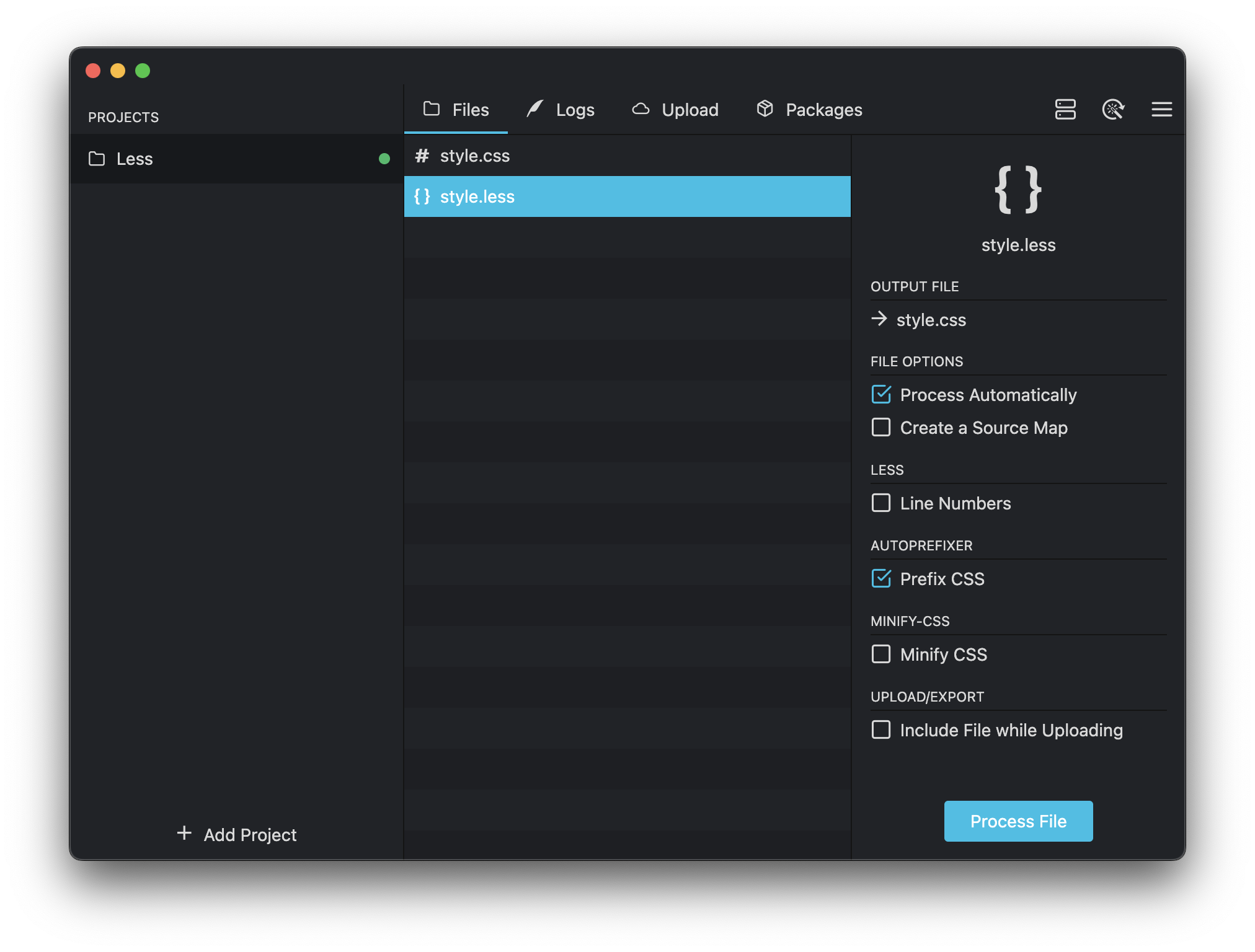
Prepros is a tool to compile Less, Sass, Compass, Stylus, Jade and much more.
Get more info at https://prepros.io/

Windows
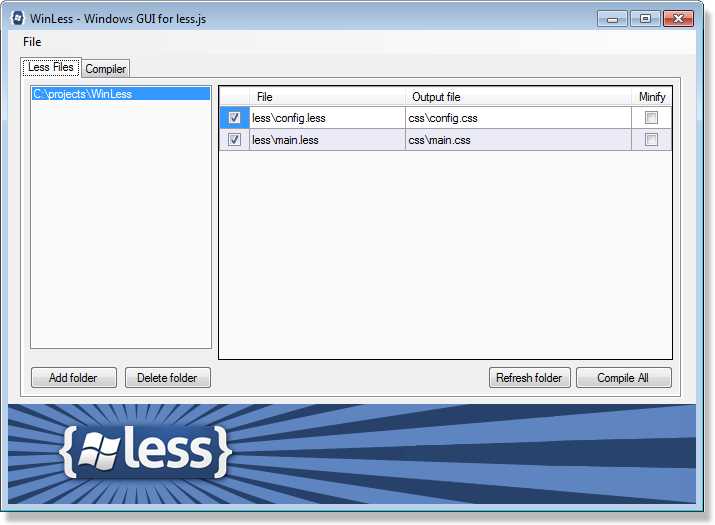
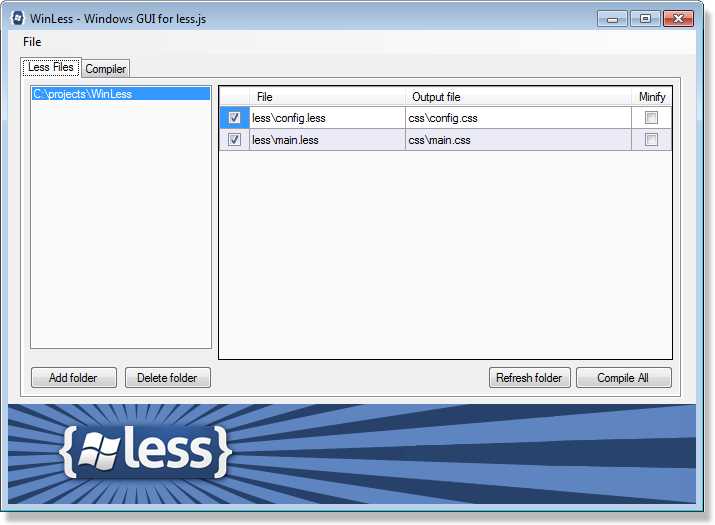
WinLess started out as a clone of Less.app, it takes a more feature-complete approach and has several settings. It also supports starting with command line arguments.
Get more info: http://winless.org

OS X
CodeKit is the successor to LESS.app, and supports Less among many other preprocessing languages, such as SASS, Jade, Markdown, and many more.
Get more info: http://incident57.com/codekit

CSS edits and image changes apply live. CoffeeScript, SASS, Less and others just work.
Get more info: http://livereload.com

Linux
Plessc is a gui fronted made with PyQT.
Auto compile, log viewer, open the less file with the editor chosen, settings for compile the file.
Get more info: https://github.com/Mte90/Plessc